





Конструктор интерактивных видео
Руководство по сборке креатива

Руководство
1
1
2
2
3
3
4
4
5
5
9
9
6
6
10
10
7
7
11
11
8
8
Выбираем шаблон
Выбираем шаблон
Определяем количество сцен, создаем сцены, даем им имена
Определяем количество сцен, создаем сцены, даем им имена
Загружаем файлы
Загружаем файлы
Добавляем на сцены все готовые визуалы (ролики, кнопки, картинки), даем им имена, расставляем на финальных местах
Добавляем на сцены все готовые визуалы (ролики, кнопки, картинки), даем им имена, расставляем на финальных местах
Настраиваем анимацию объектов
Настраиваем анимацию объектов
Проверяем события
Проверяем события
Настраиваем действия и переходы между сценами
Настраиваем действия и переходы между сценами
Публикуем креатив
Публикуем креатив
Настраиваем поведение объектов и события
Настраиваем поведение объектов и события
Если в креатив вносятся изменения, пересохраняем проект и публикуем креатив снова.
Если в креатив вносятся изменения, пересохраняем проект и публикуем креатив снова.
Сохраняем проект
Сохраняем проект
Шаблоны и примеры
FrameRoll

FrameRoll + BubbleButton

BubbleButton

Selector

Extender

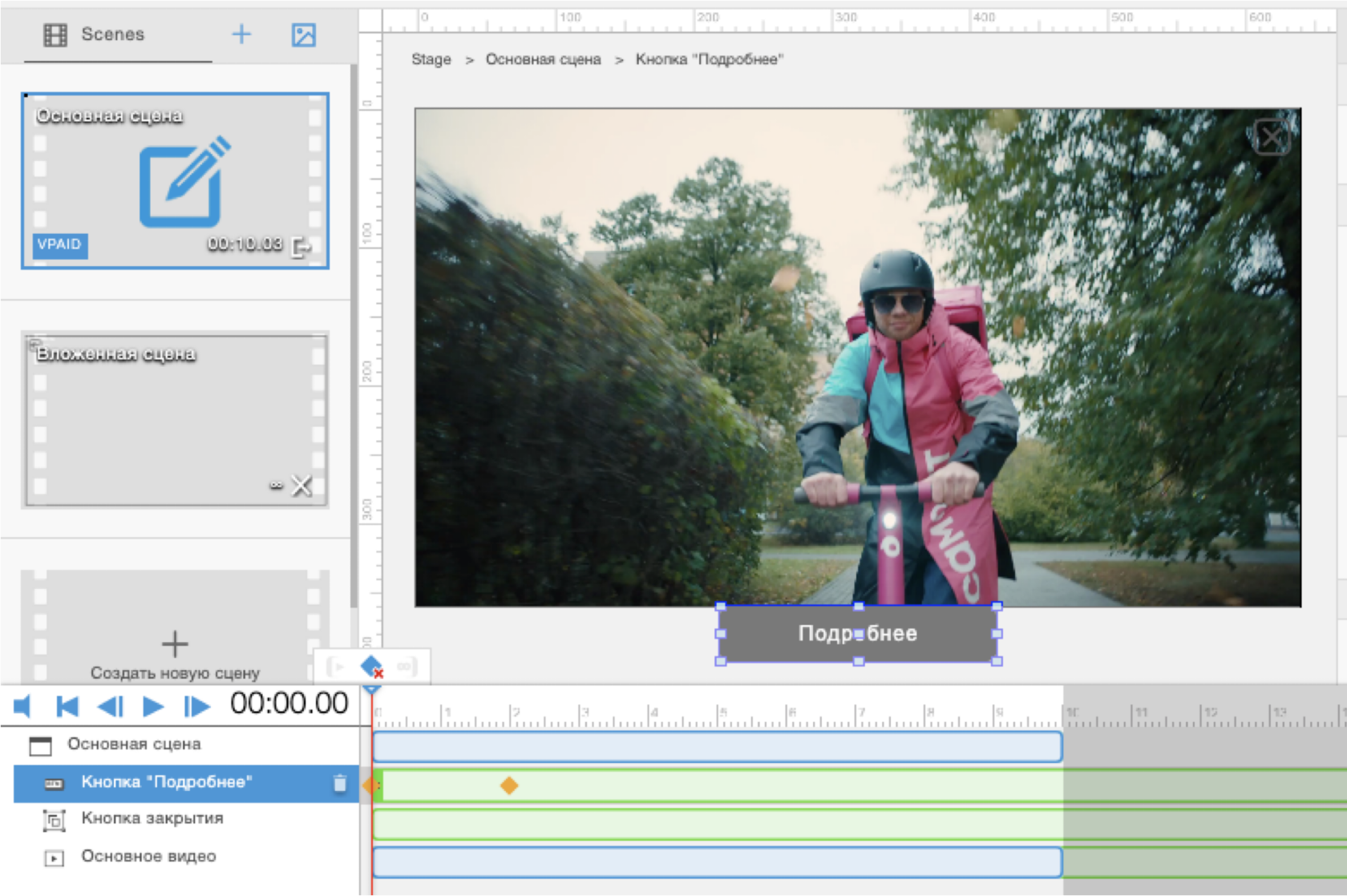
Начало работы: сцены

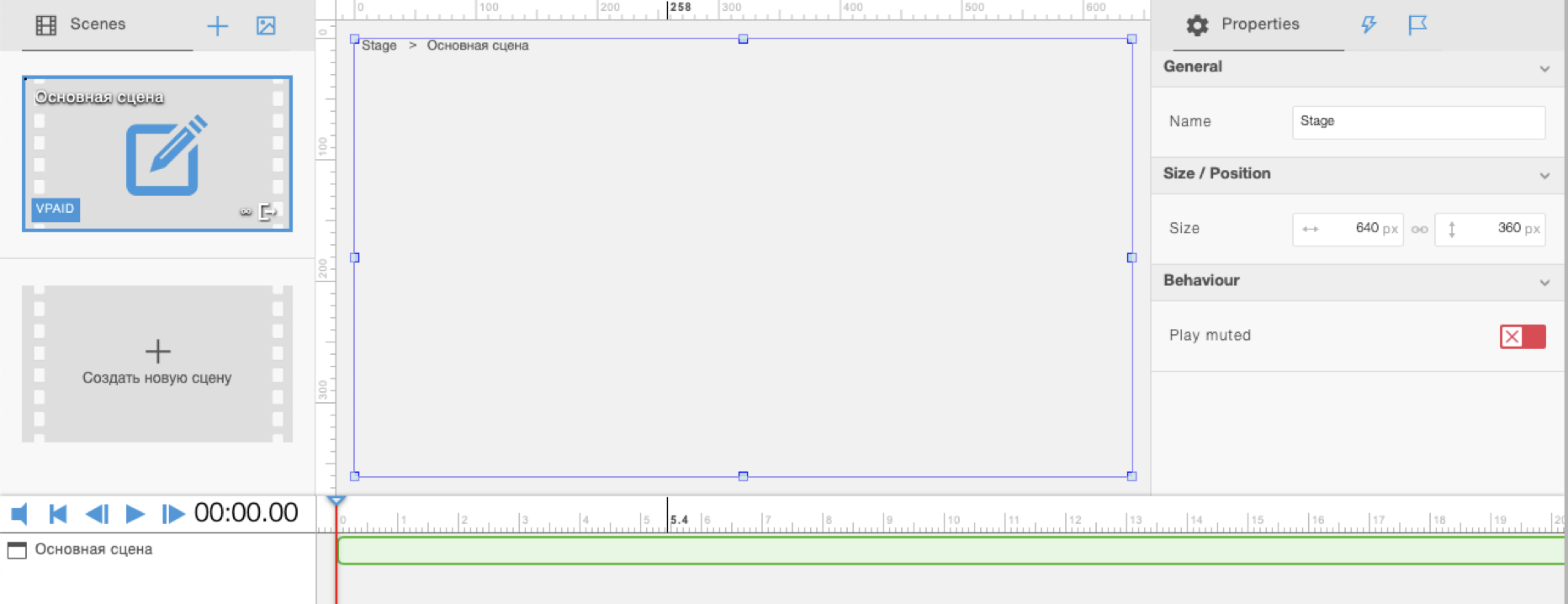
(1) Стандартное разрешение креатива – 640х360.
Чтобы изменить его, нажмите на надпись Stage в левом верхнем углу и задайте обновленные параметры в строке Size в правой колонке.
Все шаблоны поделены на сцены.
Сцены – это основные элементы интерактива. Каждый новый кадр / сюжет / слой – это новая сцена.
Чтобы изменить его, нажмите на надпись Stage в левом верхнем углу и задайте обновленные параметры в строке Size в правой колонке.
Все шаблоны поделены на сцены.
Сцены – это основные элементы интерактива. Каждый новый кадр / сюжет / слой – это новая сцена.
В большинстве шаблонов добавлены следующие сцены:
«Основная сцена» – стартовая сцена. Обычно это главный ролик с добавленными объектами (кнопками и пр.)
«Пристежка» – короткое интро перед главным роликом с оповещением для пользователя, напр. «Внимание! Это интерактивный ролик. Воспользуйтесь курсором, чтобы принять участие».
«Пекшот» – заключительная сцена, которая может быть добавлена автоматически в конце видео и/или показываться по нажатию на крестик на предыдущих сценах.
«Popup» – поп-ап сцены с дополнительным контентом, который показывается при наведении или клике по элементам управления на других сценах.
Вы можете добавлять неограниченное количество новых сцен.
Все вновь созданные сцены можно перемещать по порядку путем перетаскивания в левой колонке.
«Основная сцена» – стартовая сцена. Обычно это главный ролик с добавленными объектами (кнопками и пр.)
«Пристежка» – короткое интро перед главным роликом с оповещением для пользователя, напр. «Внимание! Это интерактивный ролик. Воспользуйтесь курсором, чтобы принять участие».
«Пекшот» – заключительная сцена, которая может быть добавлена автоматически в конце видео и/или показываться по нажатию на крестик на предыдущих сценах.
«Popup» – поп-ап сцены с дополнительным контентом, который показывается при наведении или клике по элементам управления на других сценах.
Вы можете добавлять неограниченное количество новых сцен.
Все вновь созданные сцены можно перемещать по порядку путем перетаскивания в левой колонке.



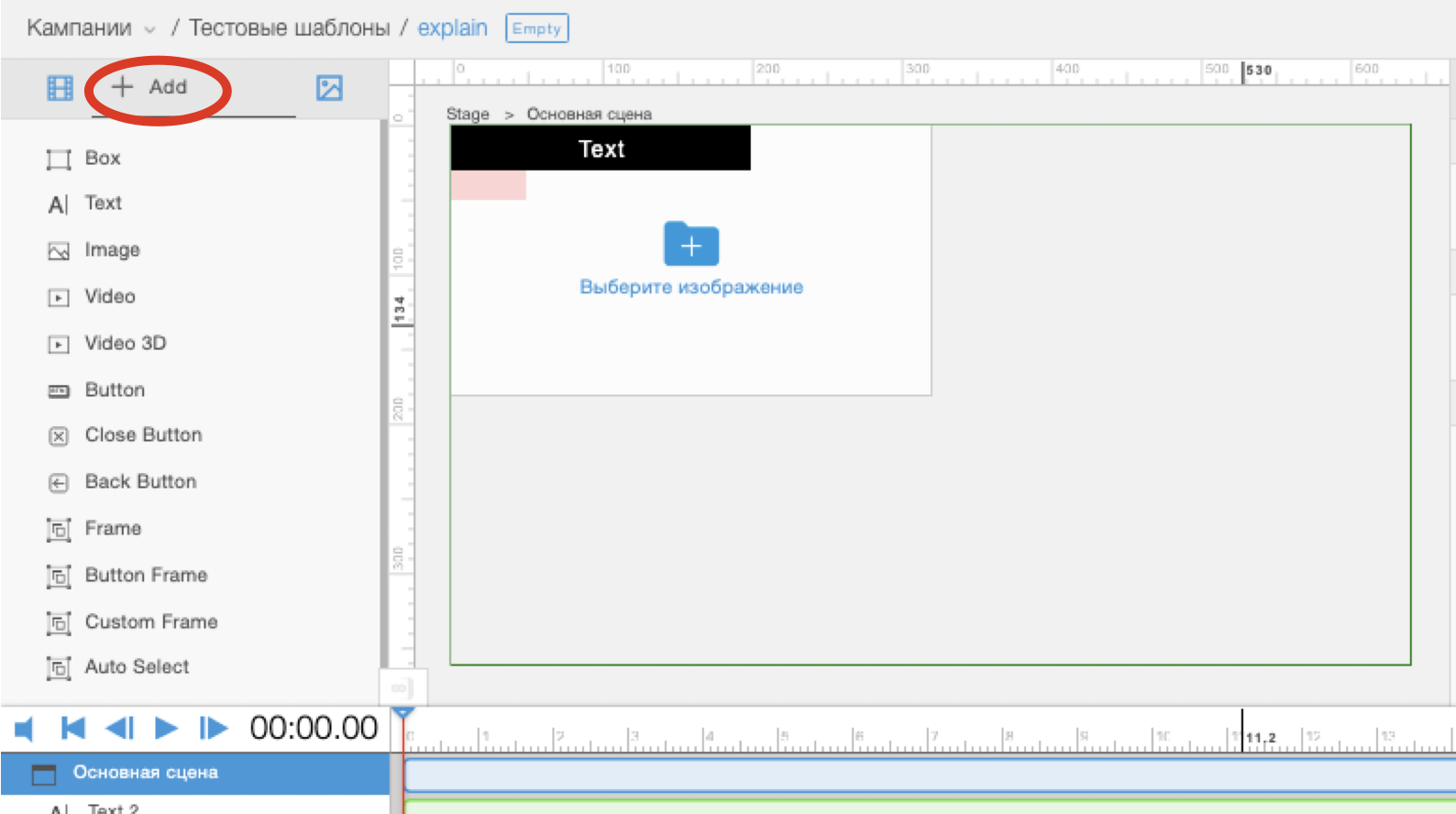
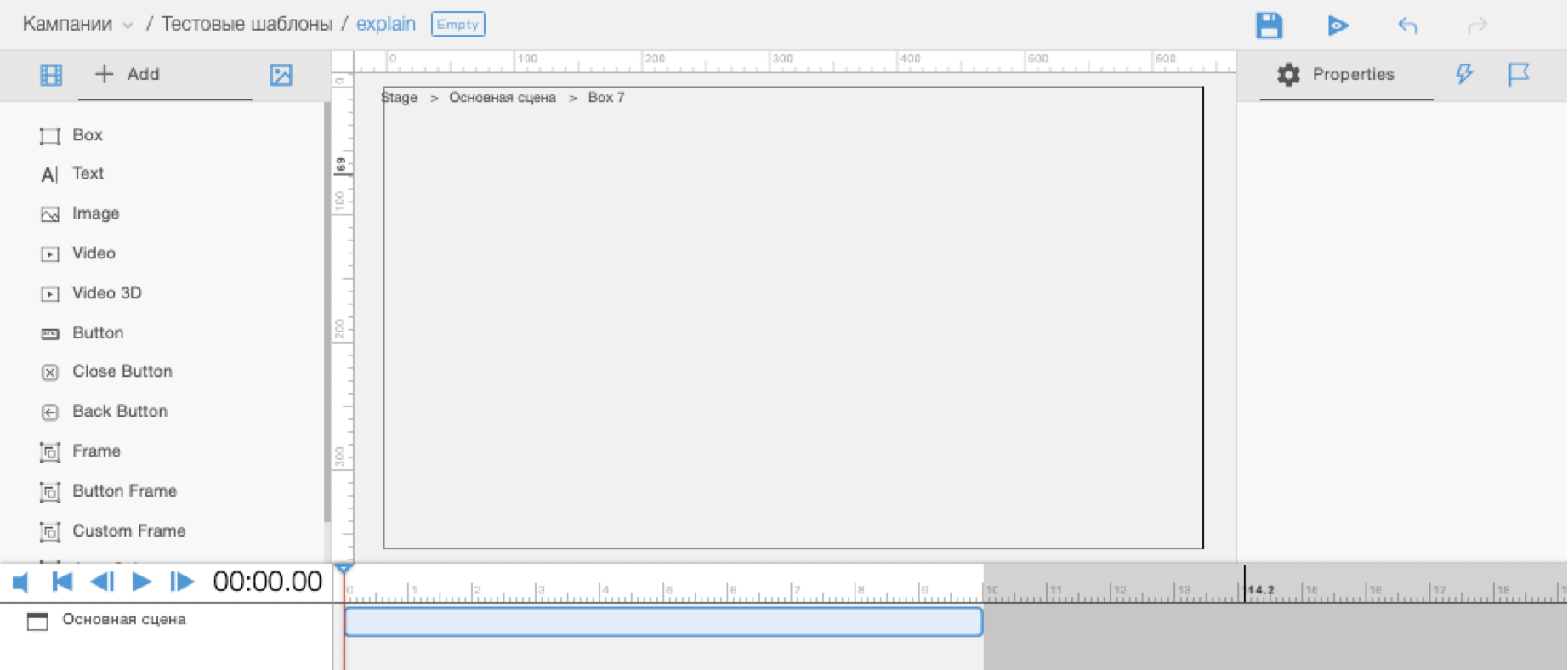
Добавление объектов
Добавляйте объекты к любой сцене, нажав на +Add. Выберите объект нажатием в списке или перетащите его название в кадр.
- Box – цветной круглый или прямоугольный
- объект без текста
- Video 3D – видео 360
- Frame – URL страницы, отображающейся внутри интерактива (напр., виджет Youtube).
- Не имеет доступа к API, живет сам по себе
- Button Frame – URL кастомной кнопки
- Custom Frame – URL специально написанного под наш фреймворк кастомного frame
- Auto Select – добавить видео, которое будет проиграно автоматически, если пользователь не делает выбор сам (для роликов с разветвленным сюжетом)

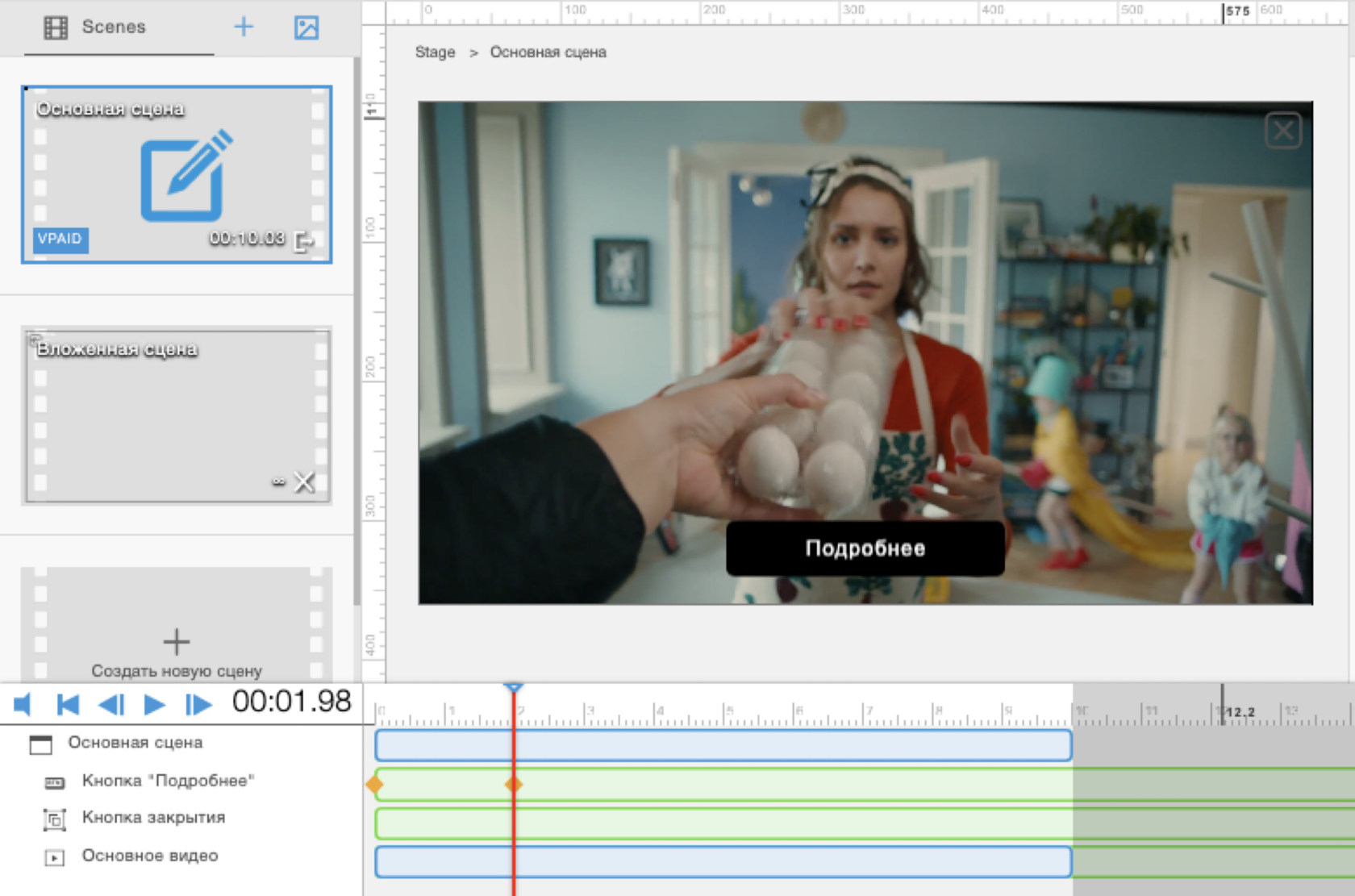
Сохранение и просмотр
(1) Сохранение
Перед закрытием вкладки с конструктором не забывайте сохранить проект, нажав на дискету в правом верхнем углу.
(2) Проигрывание сцены
Предварительный просмотр текущей сцены.
(3) Просмотр всего ролика целиком
(4) Публикация изменений
Выйдите из режима редактирования, нажав на название креатива и нажмите Опубликовать в появившемся окне.
Перед закрытием вкладки с конструктором не забывайте сохранить проект, нажав на дискету в правом верхнем углу.
(2) Проигрывание сцены
Предварительный просмотр текущей сцены.
(3) Просмотр всего ролика целиком
(4) Публикация изменений
Выйдите из режима редактирования, нажав на название креатива и нажмите Опубликовать в появившемся окне.

Properties. Настройка свойств объектов
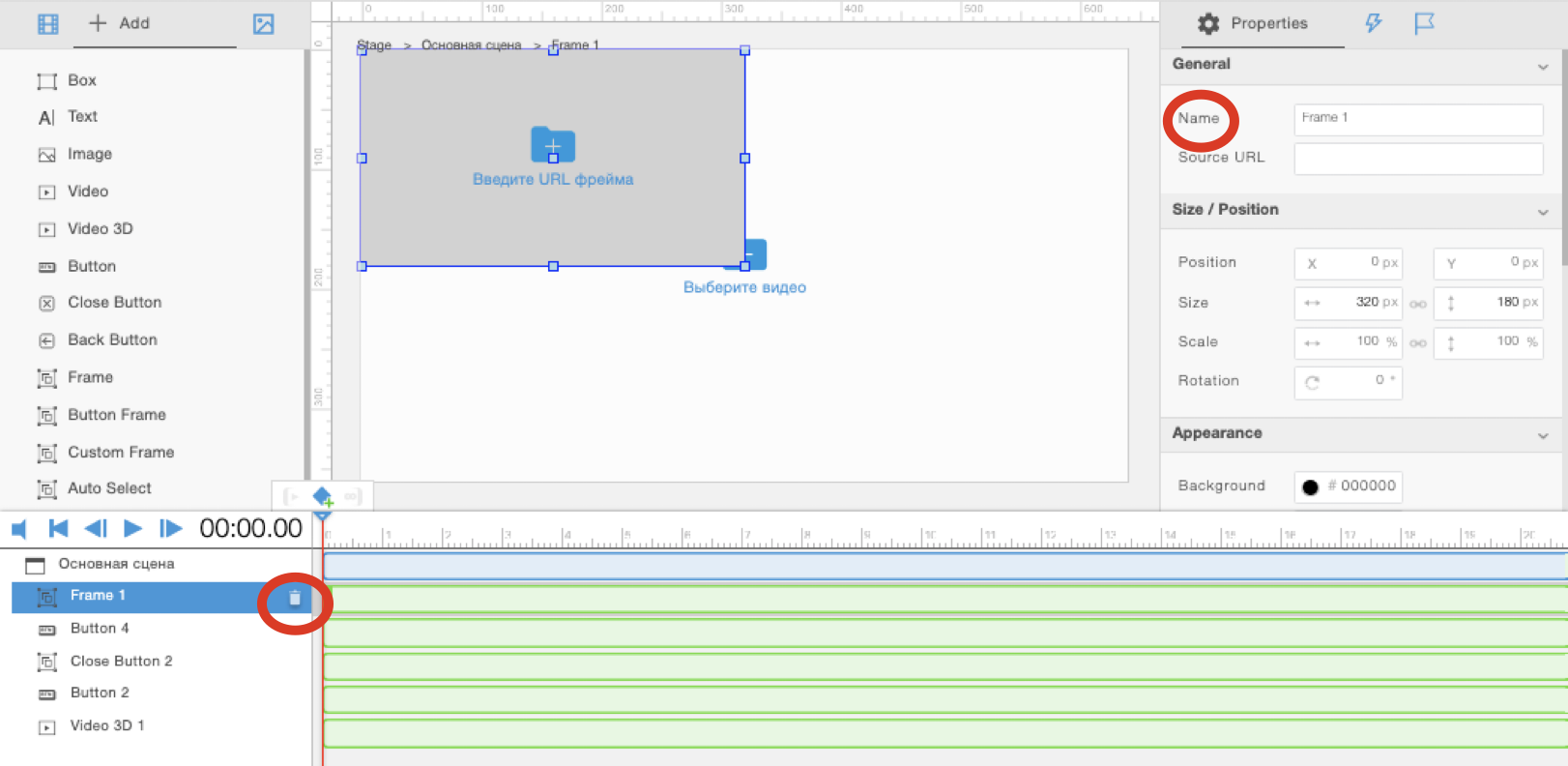
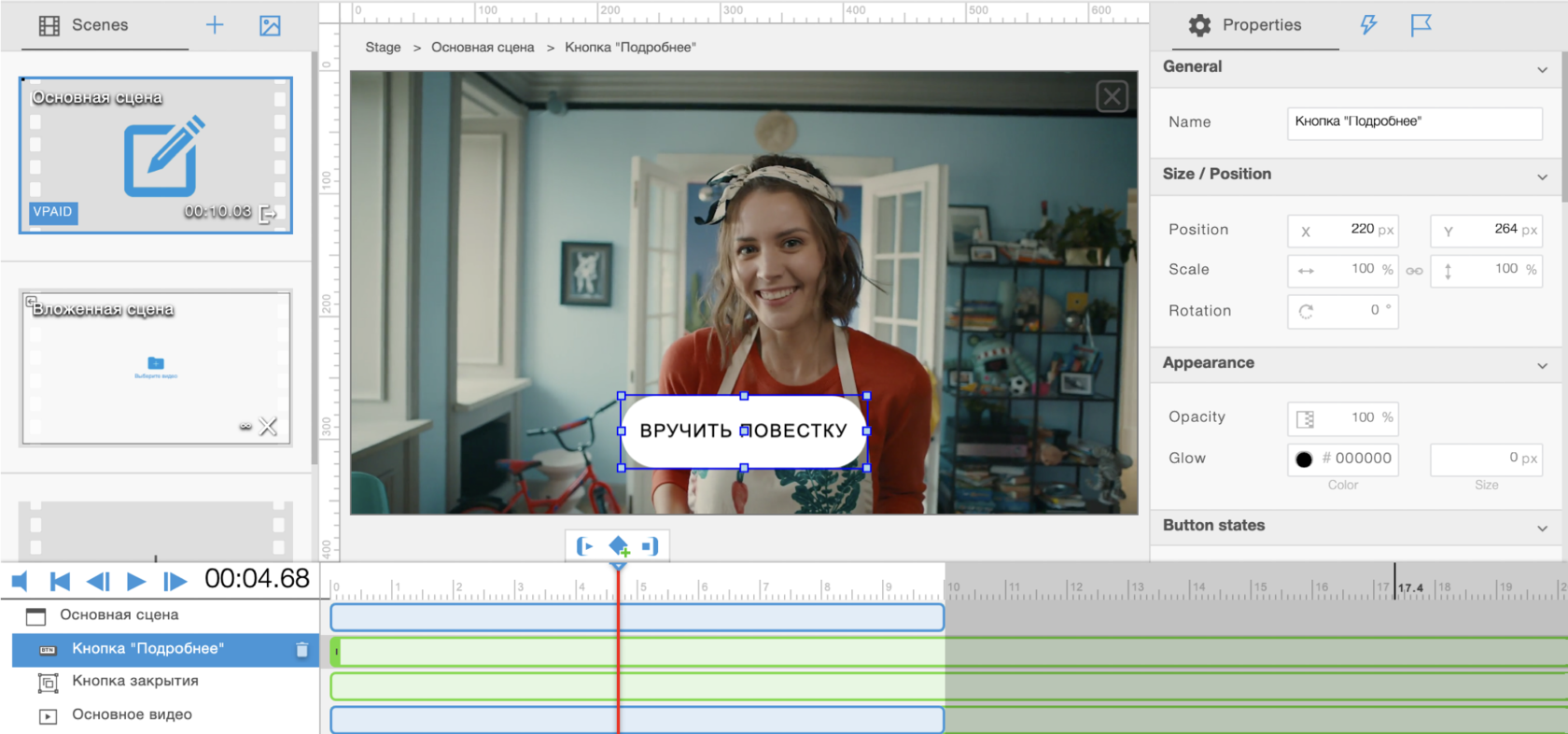
Управление объектами
Для всех добавленных объектов можно задать
имя в правой колонке для удобства работы.
Чтобы изменить порядок отображения объектов в кадре (на переднем плане, снизу и пр.), перетаскивайте их вверх-вниз в левой нижней колонке.
Чтобы удалить объект из кадра, выберите его в левой нижней колонке и нажмите на ведерко рядом
с названием.
имя в правой колонке для удобства работы.
Чтобы изменить порядок отображения объектов в кадре (на переднем плане, снизу и пр.), перетаскивайте их вверх-вниз в левой нижней колонке.
Чтобы удалить объект из кадра, выберите его в левой нижней колонке и нажмите на ведерко рядом
с названием.

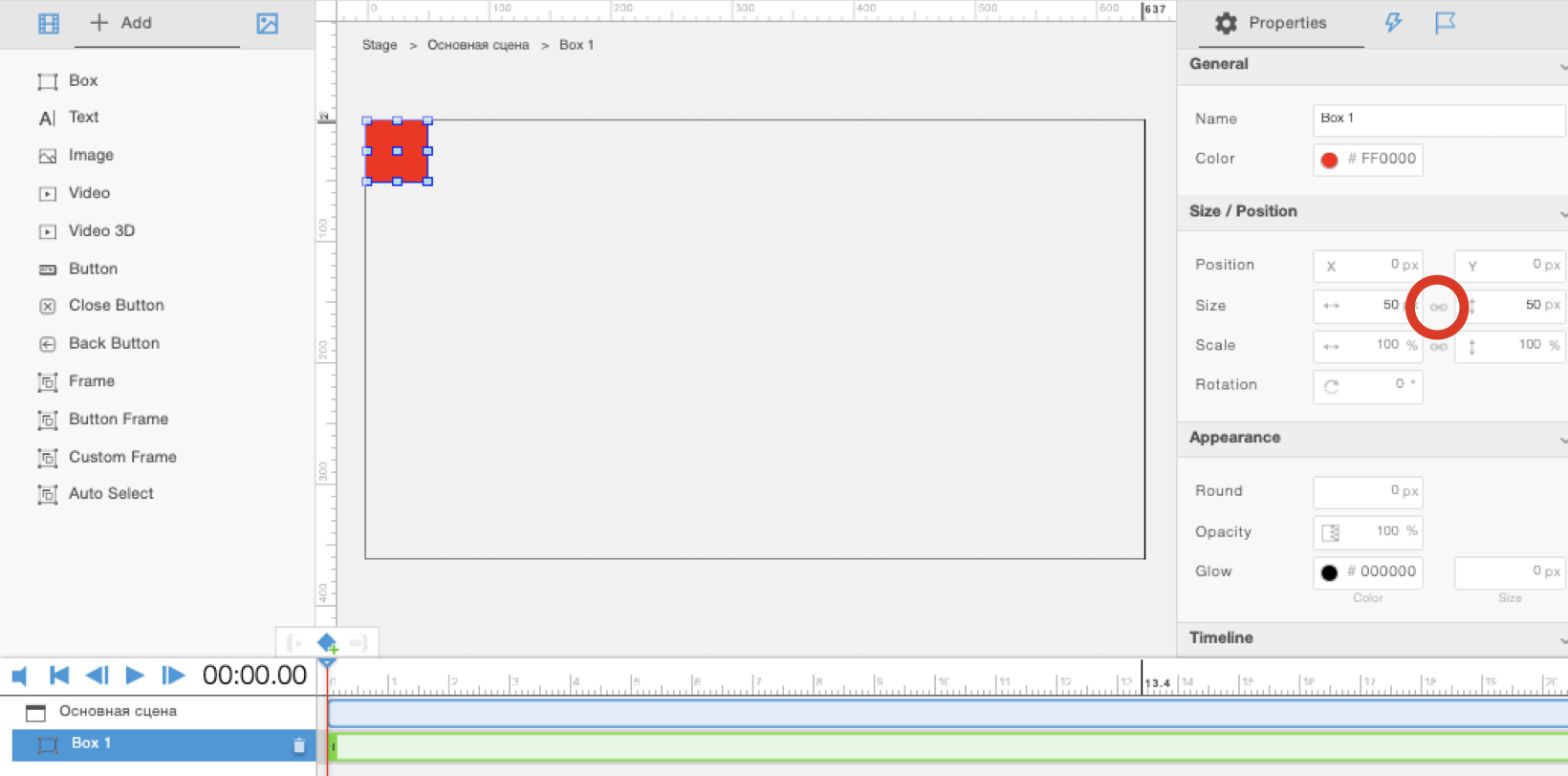
Size / Position
Кликните на связку координат в правой колонке, чтобы запретить или разрешить пропорциональное изменение размера или масштаба при вводе новых значений.

Timeline. Появление и скрытие
По умолчанию время показа добавленных объектов в кадре равно длительности сцены.
Вы можете изменить время показа для любого объекта, перемещая зеленый ползунок объекта на таймлайне внизу, или задав время появления и скрытия в секундах в правой колонке.
Вы можете изменить время показа для любого объекта, перемещая зеленый ползунок объекта на таймлайне внизу, или задав время появления и скрытия в секундах в правой колонке.

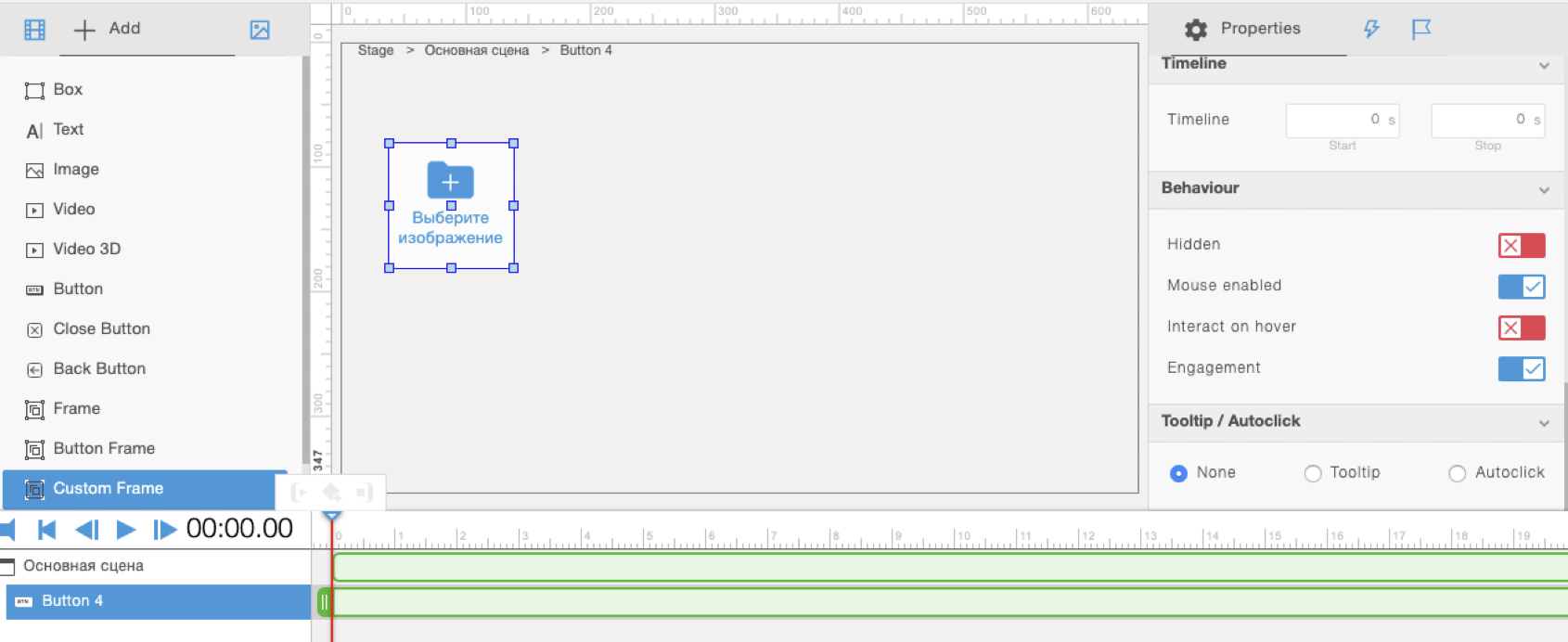
Behaviour
Настройка поведения объекта:
- Hidden – объект остаётся на сцене, но становится невидимым и некликабельным
- Mouse enabled – кликабелен объект или нет
- Engagement – клики по объекту будут считаться как эффективные события (если галка включена) или как служебные (выключена)
- Interact on hover – взаимодействовать при наведении. При наведении мышки на объект, произойдет то же действие, что и при клике, заданное в разделе Actions. Для форматов типа Hotspots и BubbleButton. См далее Hotspot сцены в разделе Actions

Tooltip / Autoclick
Tooltip – это текст-подсказка, который появляется над объектом при наведении мыши.
Autoclick – также текст-подсказка, но с прогресс-баром, по окончании которого происходит автоматический клик по объекту.
Autoclick – также текст-подсказка, но с прогресс-баром, по окончании которого происходит автоматический клик по объекту.

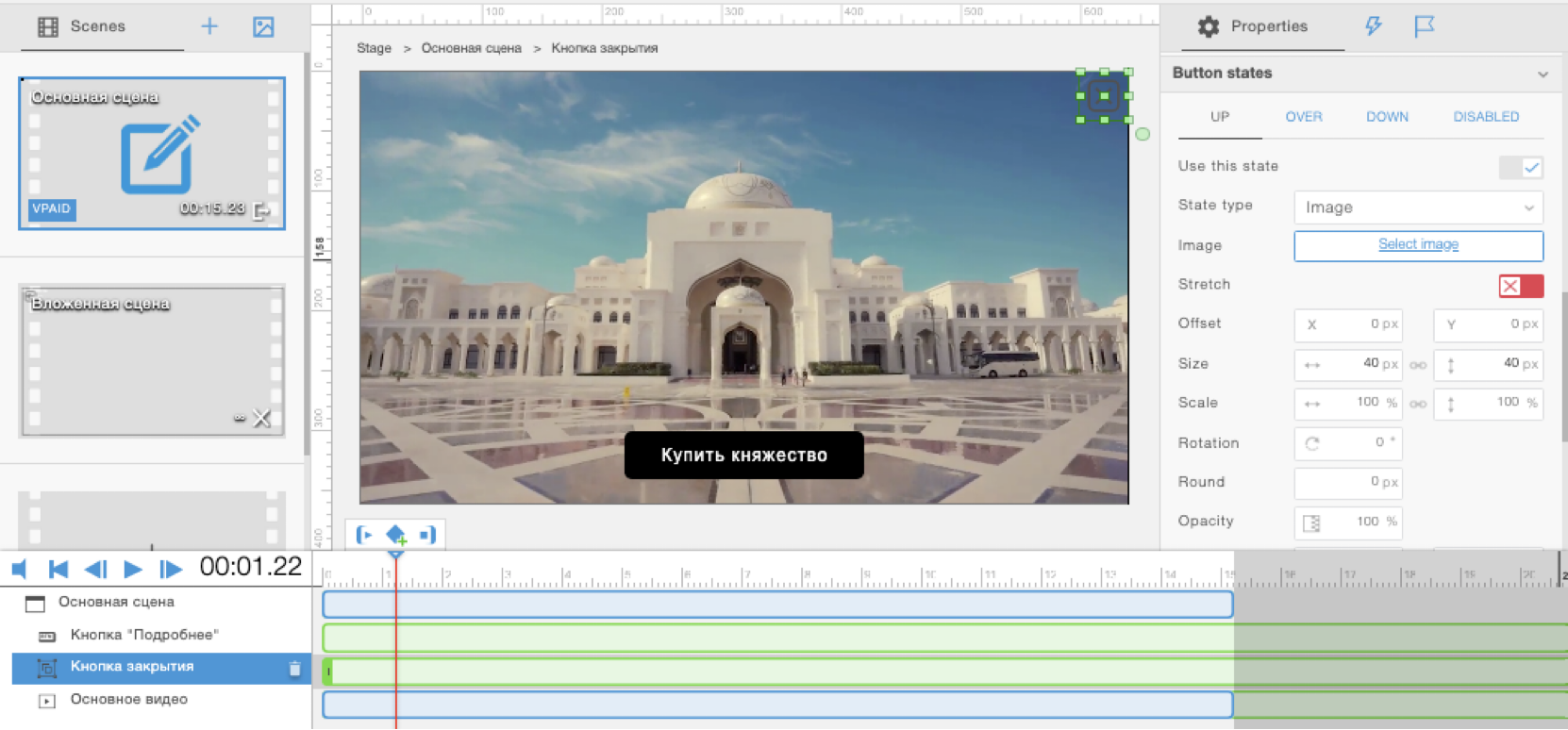
Button states
Для любых кнопок можно настроить 4 разных состояния. По умолчанию всегда выбрано только UP.
Use this state и настройте его (выберите картинку,
цвет размер и пр.)
No text wrap (для текстовых кнопок) – если этот параметр включен, то текст всегда будет выводиться в одну строку, без переноса на новую.
- UP – состояние кнопки, когда мышь не наведена на нее
- OVER – навели мышь
- DOWN – нажали кнопку мыши
- DISABLED – кнопка видна, но заблокирована,
- нажать на неё нельзя
Use this state и настройте его (выберите картинку,
цвет размер и пр.)
No text wrap (для текстовых кнопок) – если этот параметр включен, то текст всегда будет выводиться в одну строку, без переноса на новую.

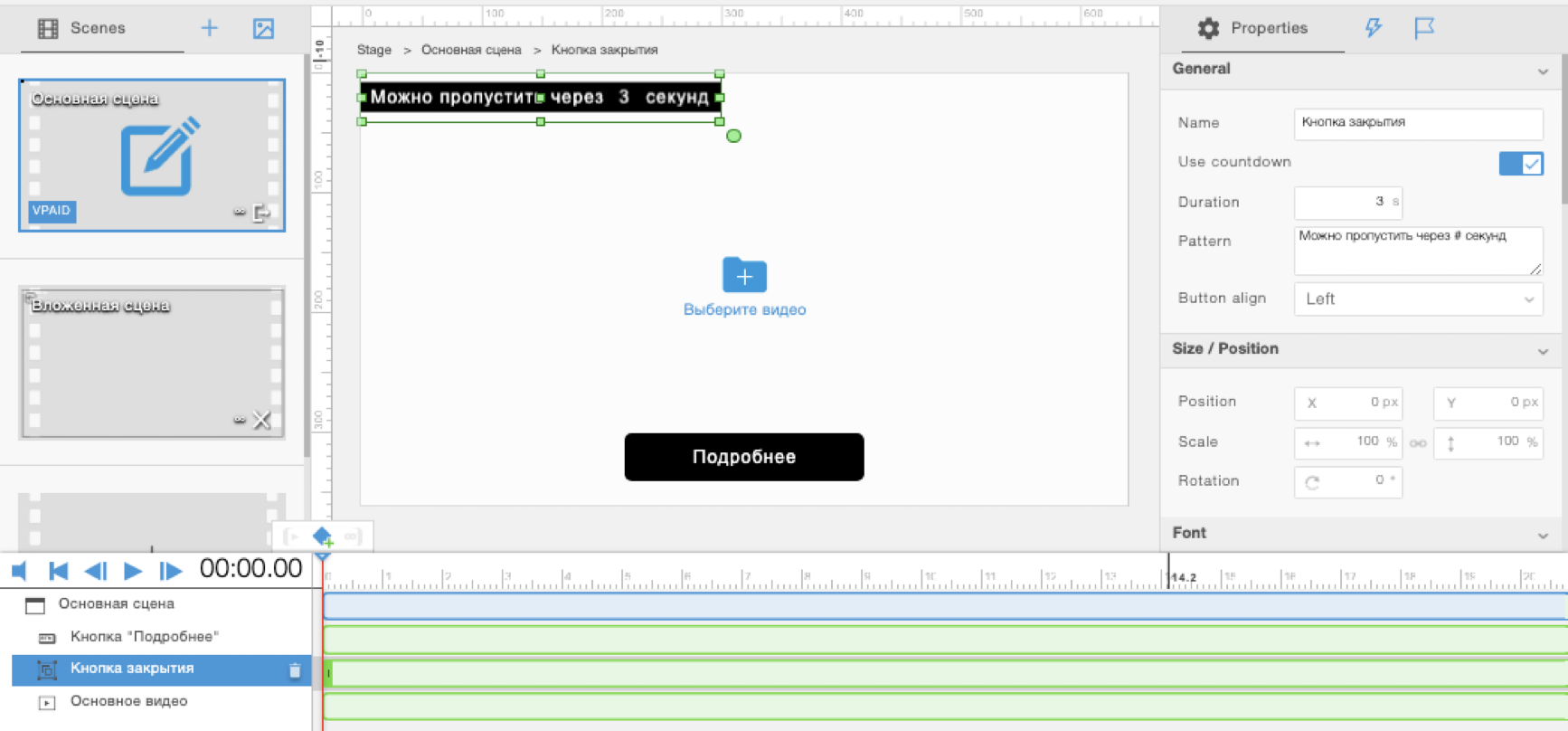
Close button
Эта кнопка закрывает сцену или прекращает ролик.
Вы можете добавить обратный отсчет перед ее появлением, выбрав Use countdown и задав количество секунд.
В Pattern прописывается текст, который отображается до появления кнопки, где # – количество заданных секунд.
Button align – выравнивание крестика относительно прописанного текста.
Вы можете добавить обратный отсчет перед ее появлением, выбрав Use countdown и задав количество секунд.
В Pattern прописывается текст, который отображается до появления кнопки, где # – количество заданных секунд.
Button align – выравнивание крестика относительно прописанного текста.

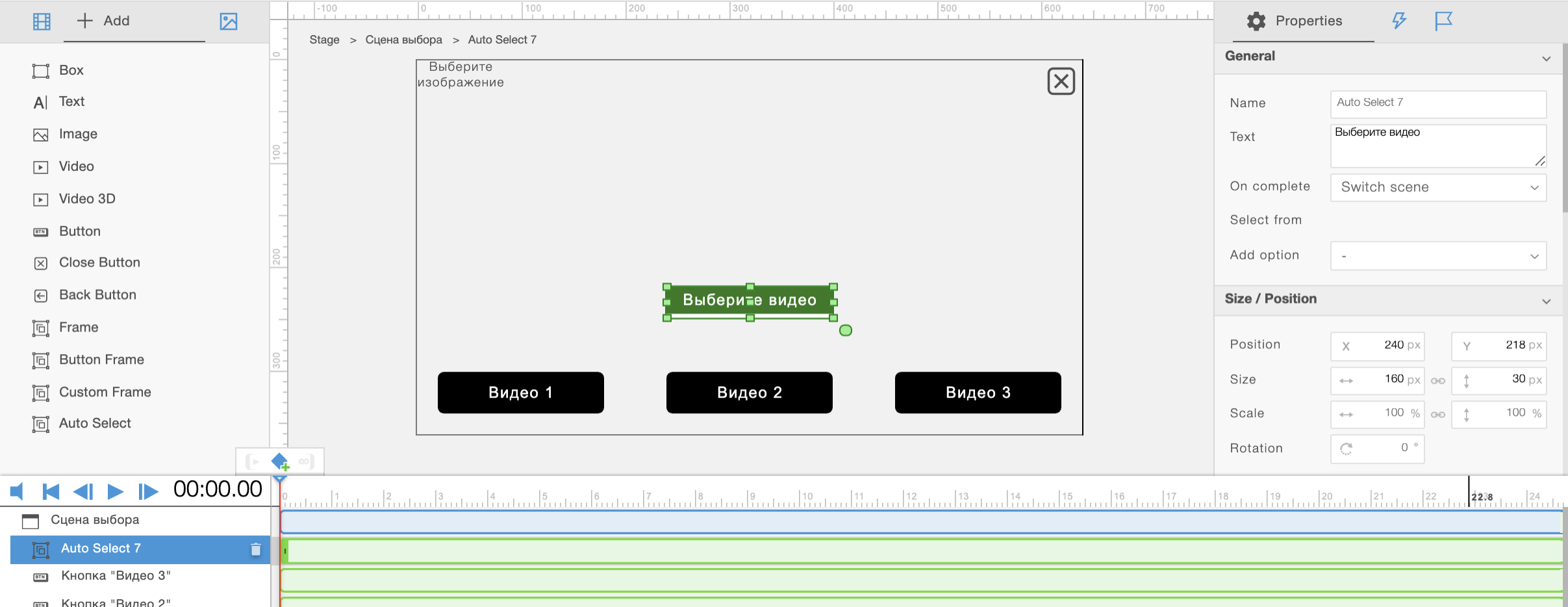
Auto Select
Для сцен, которые предполагают выбор пользователем продолжения ролика из нескольких вариантов, можно добавить объект Auto Select – автоматический выбор продолжения.
Выберите детали показа автоматически проигрываемой сцены (On complete):
Выберите детали показа автоматически проигрываемой сцены (On complete):
- Show popup – показать заданную сцену в виде поп-апа
- с крестиком и возвратом к текущей сцене по окончании просмотра
- Switch scene – перейти к заданной сцене без возможности возврата

Анимация объектов. Ключевые кадры
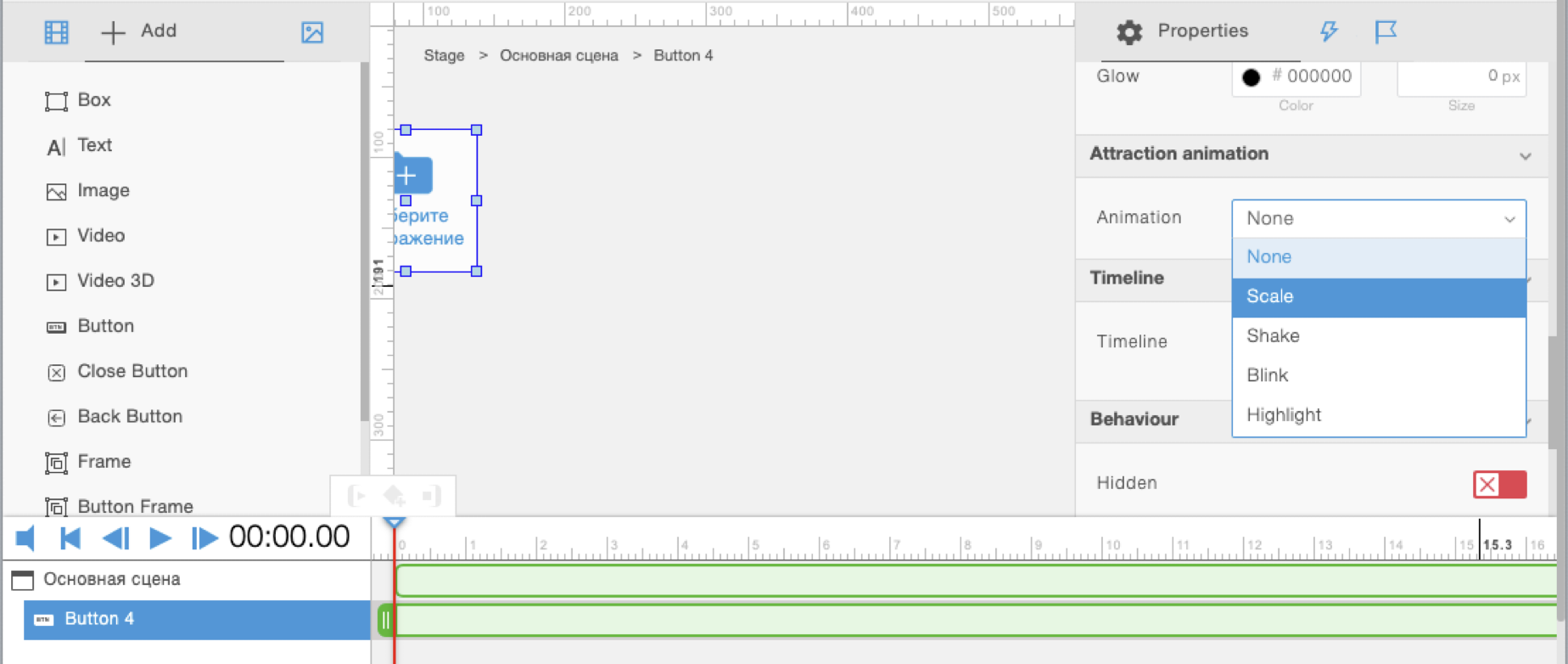
Attraction animation
Для любой кнопки можно настроить анимацию привлечения внимания.
Выберите один из четырех стандартных видов:
Выберите один из четырех стандартных видов:
- Scale – пульсация
- Shake – тряска
- Blink – мигание
- Highlight – подсветка

Ключевые кадры
Вы можете анимировать кнопки (появление, скрытие, перемещение, кастомные привлечение внимания)
с помощью ключевых кадров.
Рассмотрим на примере кнопки, которая в течение первых 2х секунд ролика выезжает снизу вверх.
с помощью ключевых кадров.
Рассмотрим на примере кнопки, которая в течение первых 2х секунд ролика выезжает снизу вверх.
- Добавляем объект в кадр.
- При необходимости редактируем его внешний вид.
- Перемещаем его в то положение в кадре, где он должен оказаться в конце.
- Убедившись, что его название выбрано в левой нижней колонке, перемещаем красный ползунок таймлайна на положение 2 секунды и нажимаем на ромбик в верхней части таймлайна. Конечный ключевой кадр установлен.

Ключевые кадры
- Возвращаем красный ползунок к началу и выбираем первый ромбик на таймлайне. Перемещаем объект вниз за границу кадра. Первый ключевой кадр установлен.
- Нажимаем Play, чтобы увидеть как работает созданная анимация.
- Вкл/выкл кружочек на таймлайне – это вкл/выкл зацикливание установленной анимации.
При необходимости, количество ключевых кадров может быть любым, перекидывая ваш объект в нужных направлениях от одной ключевой точки к другой.

Ключевые кадры
Помимо передвижения объекта (изменения координат X
и Y) , с помощью ключевых кадров для заданного объекта также можно менять:
и Y) , с помощью ключевых кадров для заданного объекта также можно менять:
- размер (Size)
- масштаб (Scale)
- поворот (Rotation)
- Прозрачность (Opacity)

Actions. Настройка действий
Actions. On complete
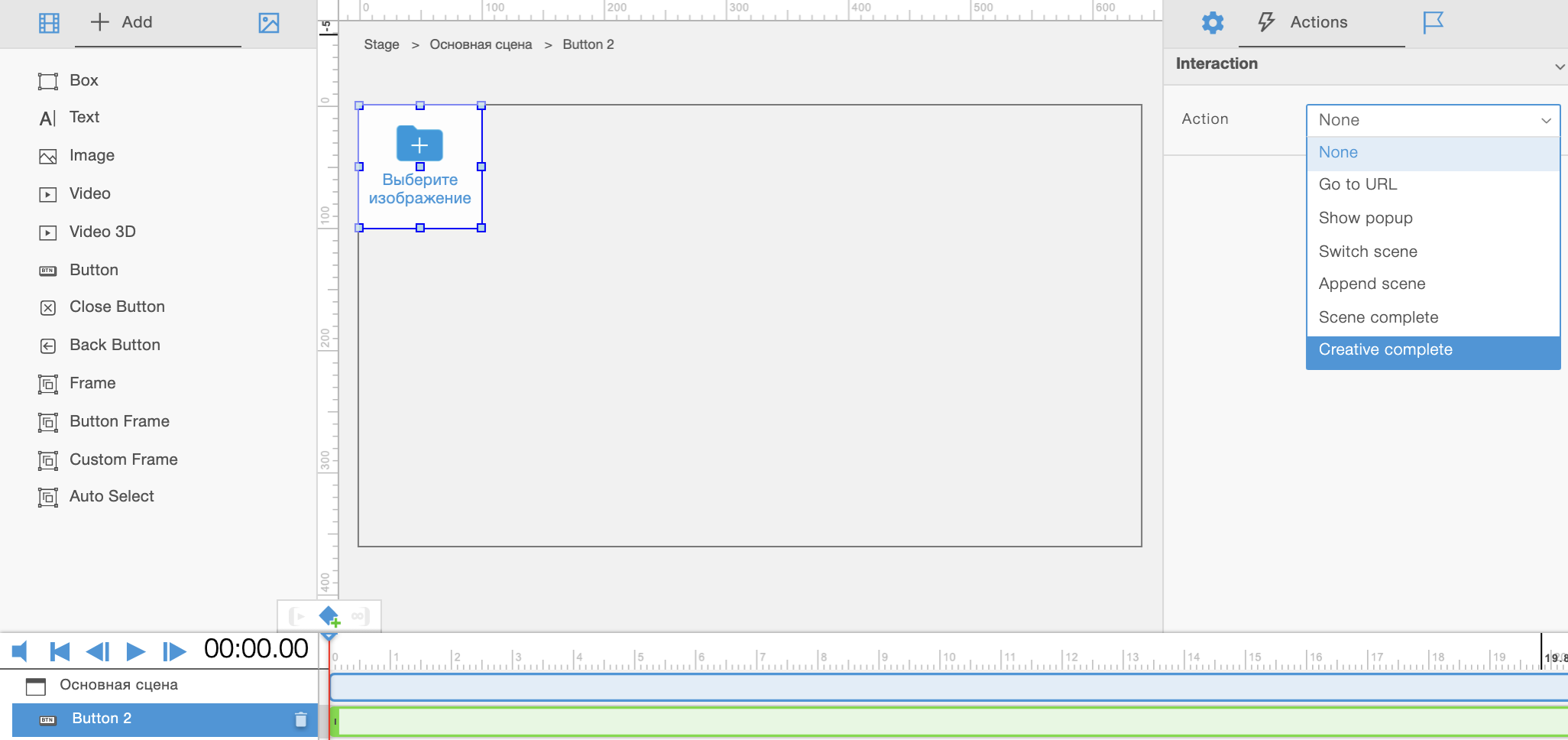
Настройте Actions для объекта, выбрав
его название в левой нижней колонке.
Для сцен, а также объектов типа Video доступна настройка Actions On complete: выбор действия, которое произойдет, когда сцена или видео закончится.
его название в левой нижней колонке.
Для сцен, а также объектов типа Video доступна настройка Actions On complete: выбор действия, которое произойдет, когда сцена или видео закончится.
- None – Ничего не происходит
- Switch scene – Перейти к другой сцене.
- Transition – как выглядит переход:
- Fade out – появиться, Swipe – перелистывание.
- Append scene – Добавить сцену. Добавленная сцена начнет проигрывание по окончании текущей
- Scene complete – Закончить сцену
- Creative complete – Закончить весь креатив

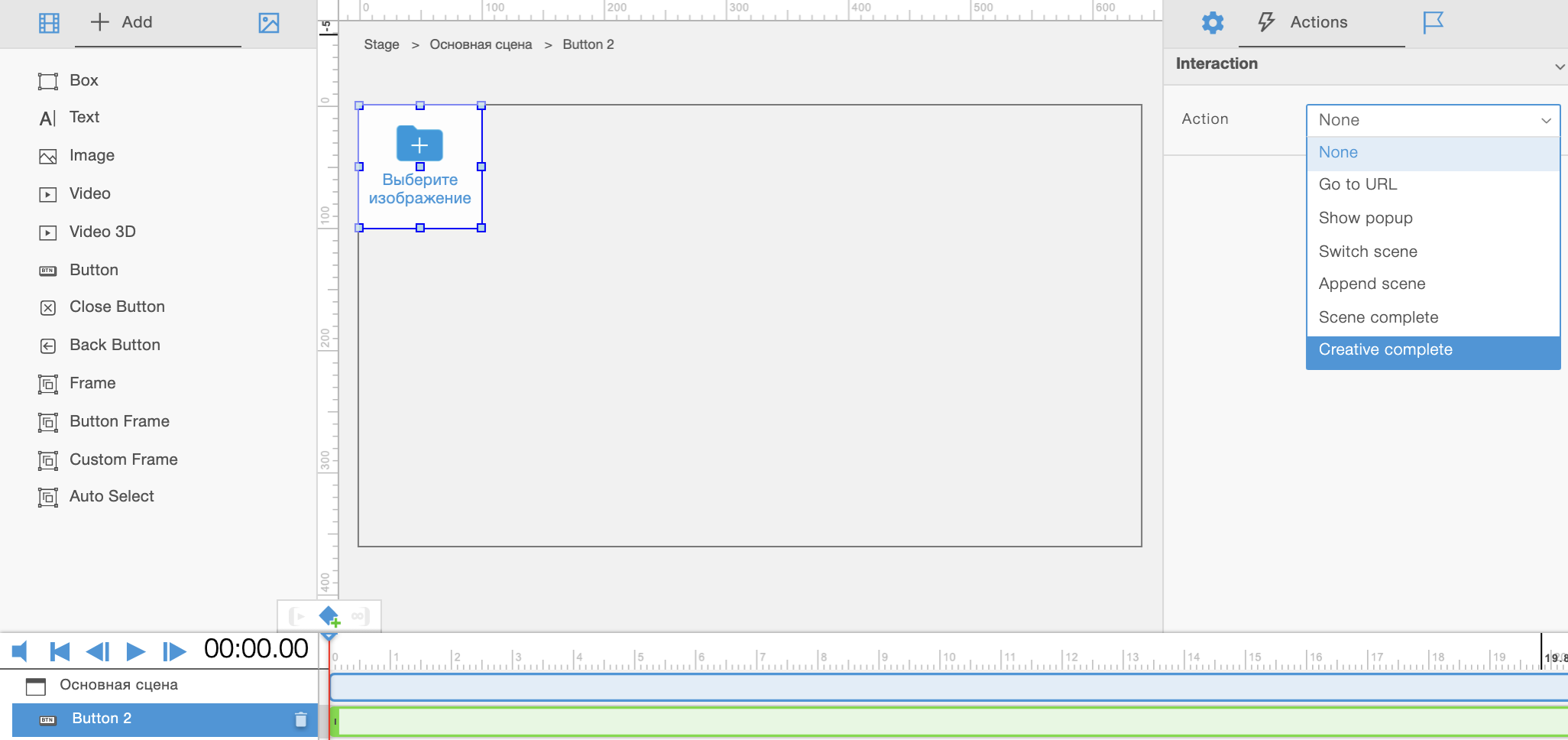
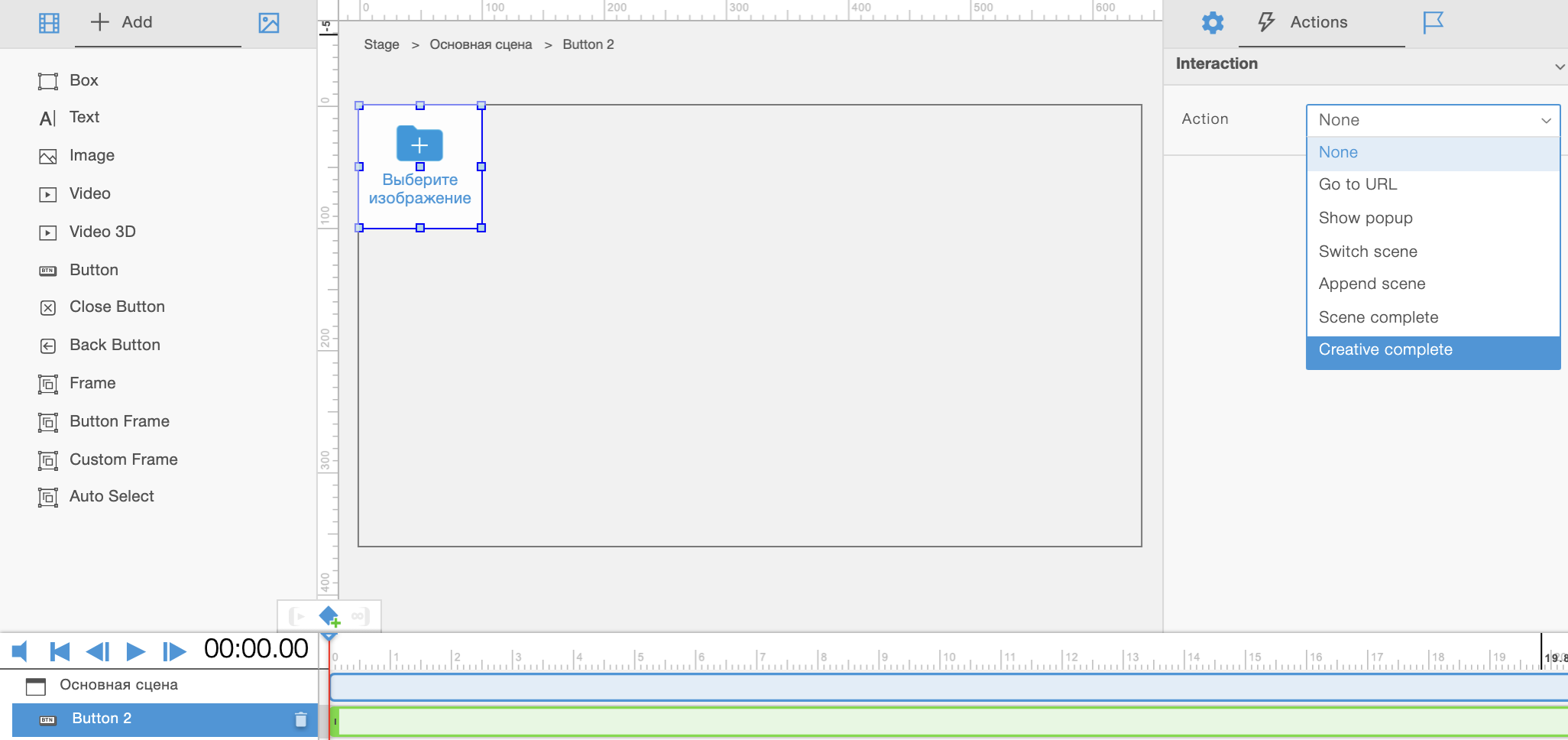
Actions. Interaction
Для объектов Box, Text, Image, Buttons, Frames, Auto Select настройте Interaction: выбор действия, которое произойдет при клике на объект.
- None – Ничего не происходит
- Go to URL – Переход на внешнюю ссылку
- Show popup – Текущая сцена ставится на паузу, поверх нее всплывает заданная сцена. По окончании или закрытии заданной сцены, предыдущая продолжает проигрываться с того места, где была поставлена на паузу.
- Switch scene – Перейти к другой сцене.
- Transition – как выглядит переход: Fade out - появиться, Swipe – перелистывание.
- Append scene – Добавить сцену. Добавленная сцена начнет проигрывание по окончании текущей.
- Scene complete – Закончить сцену
- Creative complete – Закончить весь креатив

Hotspot сцены
Это сцены, которые появляются при наведении
мыши на Hotspot или BubbleButton.
мыши на Hotspot или BubbleButton.
- Переход на эту сцену с основной настраивается в Actions как Show popup.
- Добавьте на сцену нужный контент (ролик, кнопки, картинки), а также крестик закрытия поп-апа.
- Для контента на странице поп-апа (картинка или видео) задайте Behavior – Interact on hover и Action – Scene Complete.
- После этого для корректной работы сцены создайте на ней объект Box, повторяющий размер и координаты кнопки Hotspot на основном ролике. Установите для этого объекта Opacity – 0%. Остальные настройки оставьте по умолчанию: объект видимый (hidden выкл), реагирует на мышь (mouse enabled вкл). Это нужно для того, чтобы поп-ап не закрылся сразу после того как открылся. Т.к. при открытии поп-апа мышь окажется сразу над контентом, на котором стоит действие завершения поп-апа.

Events. Настройка событий
Введение
Сцена – это контейнер, который может содержать в себе другие объекты, в том числе видео. Соответственно,
сцена – это более глобальный объект, чем видео.
Если сцена простая и содержит только видео, то разницы
на что вешать пиксели нет. Но если на сцене объектов много, то все зависит от того, что именно вы хотите отслеживать пикселями.
Пример: есть сцена, на которой 5 секунд показывается статичная картинка и ещё 5 секунд показывается видео, и это сделано одной сценой, а не двумя разными, т.к. поверх всего этого есть некая плашка, которая перемещается все 10 секунд сцены из точки А в точку В. Старт сцены сработает в момент 0 секунд, старт видео сработает на 5й секунде. Hover и Click - если вешать на всю сцену, будет работать все 10 секунд, а если только на видео, то только последние 5 секунд.
сцена – это более глобальный объект, чем видео.
Если сцена простая и содержит только видео, то разницы
на что вешать пиксели нет. Но если на сцене объектов много, то все зависит от того, что именно вы хотите отслеживать пикселями.
Пример: есть сцена, на которой 5 секунд показывается статичная картинка и ещё 5 секунд показывается видео, и это сделано одной сценой, а не двумя разными, т.к. поверх всего этого есть некая плашка, которая перемещается все 10 секунд сцены из точки А в точку В. Старт сцены сработает в момент 0 секунд, старт видео сработает на 5й секунде. Hover и Click - если вешать на всю сцену, будет работать все 10 секунд, а если только на видео, то только последние 5 секунд.

Установка параметров для интро-сцены
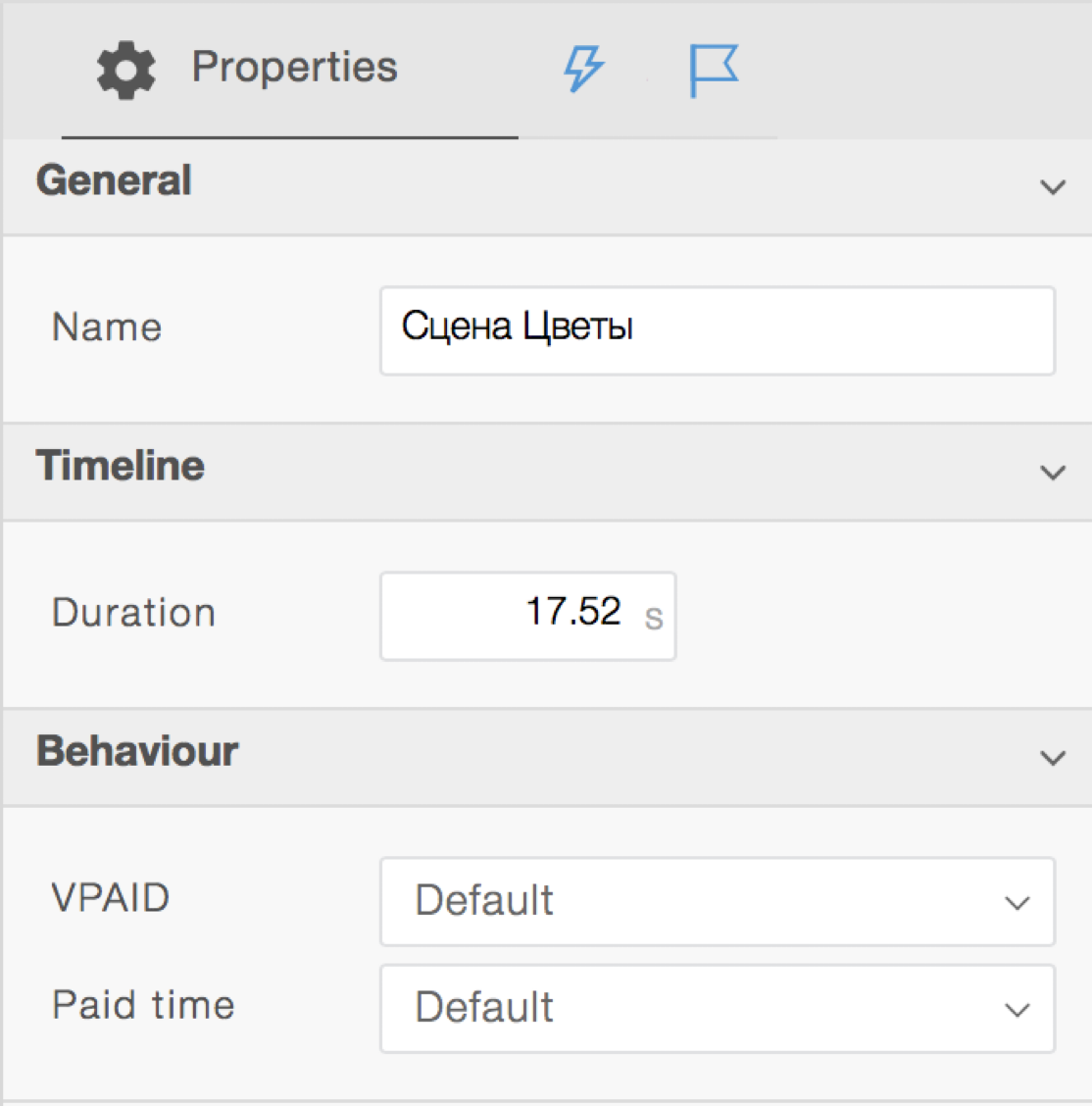
- Для удобства отслеживания статистики, на вкладке Properties в поле «Name» задаём имя основной сцене «Интро-сцена», для видео «Интро-видео».
- Далее на этой же вкладке для Интро-сцены устанавливаем значение «Send events» для параметра VPAID, поскольку это основная сцена, соответственно по ней нам нужно отправлять квартили.
- В параметр Paid time устанавливаем значение «Paid time», поскольку это основная сцена, соответственно показ этой сцены будет считаться в оплаченное время.

Готово! Параметры сцены настроены, можно переходить к установке событий.
Установка событий для интро-сцены
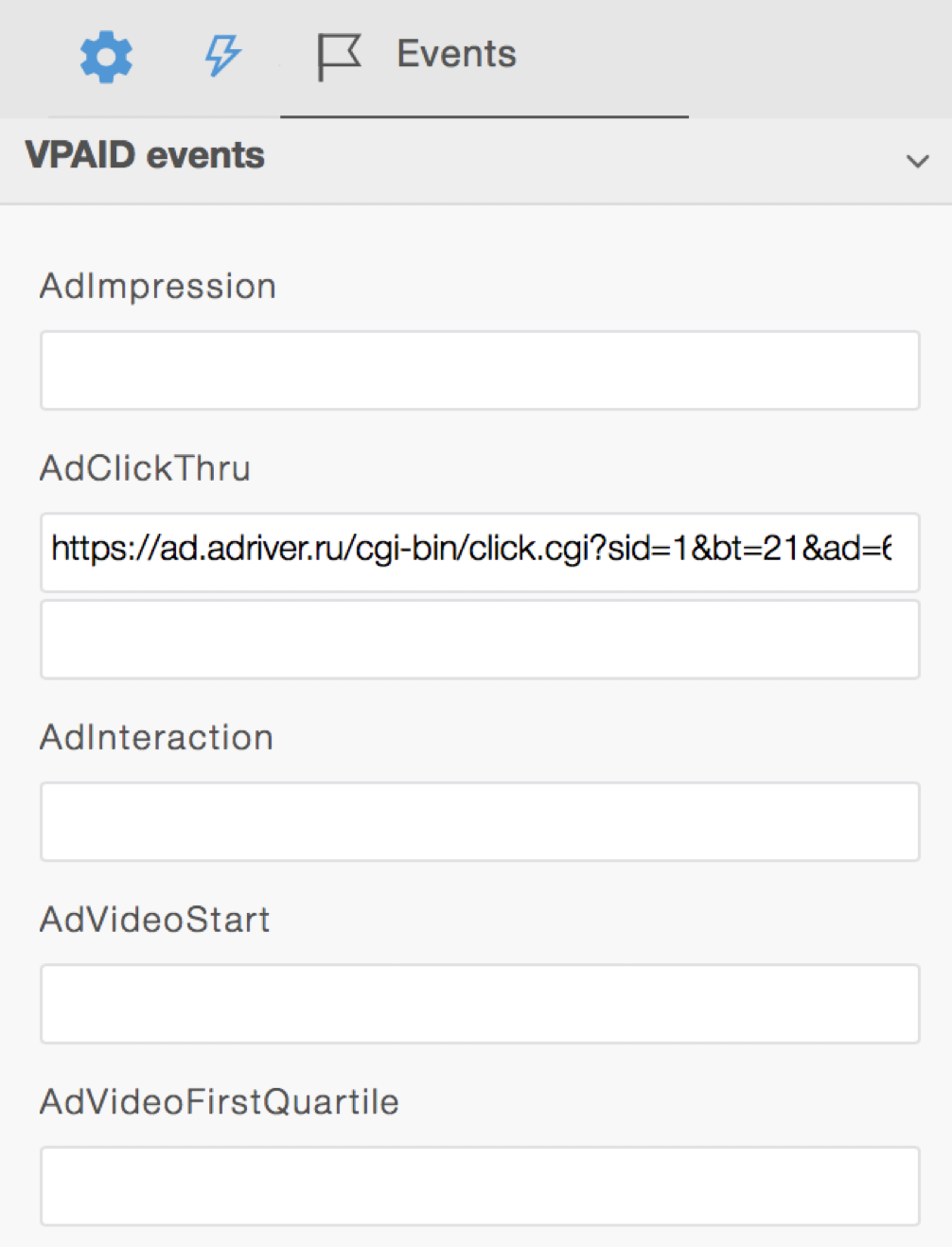
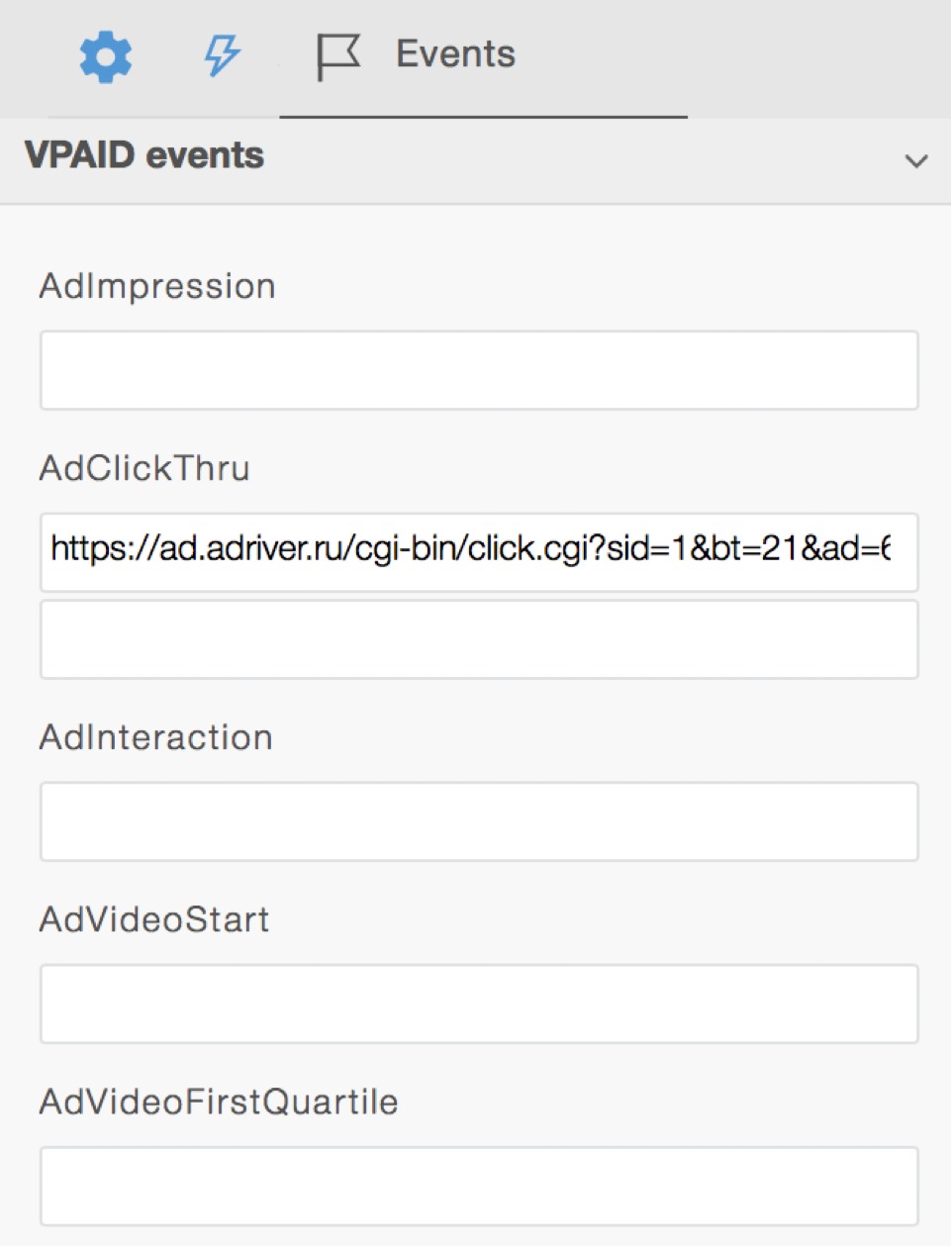
На вкладке Events в разделе VPAID events и Selection events можно прописать ссылки на пиксели, когда нужно отслеживать показатели именно по сцене. Например, показатель AdImpression – сколько раз была показана сцена.

Установка параметров для второстепенных сцен
- Для удобства отслеживания статистики, на вкладке Properties в поле «Name» задаём имя сцене.
- Для параметра VPAID оставляем значение «Default», поскольку это неосновная сцена, соответственно по ней нам не нужно отправлять квартили.
- В параметр Paid time оставляем значение в зависимости от механики интерактива. Например, если установить значение «Default», то в этом случае логику просчёта времени будет решать внутренний алгоритм. Например, если сцена была показана как поп-ап, то она считается как дополнительное время, иначе как основное. Если установить значение «Earned time» – показ этой сцены будет считаться в дополнительном времени.

Установка событий для второстепенных сцен
На вкладке Events в разделе VPAID events
и Selection events можно прописать ссылки на пиксели, когда нужно отслеживать показатели именно по сцене.
и Selection events можно прописать ссылки на пиксели, когда нужно отслеживать показатели именно по сцене.

Установка событий для интро-ролика
На вкладке Events добавляем отслеживающие
пиксели для видео.
Параметр «Show» будет удалён при следующем обновлении конструктора, просьба его не использовать.
пиксели для видео.
Параметр «Show» будет удалён при следующем обновлении конструктора, просьба его не использовать.

Установка событий для второстепенных роликов
На вкладке Events добавляем отслеживающие
пиксели для видео.
Параметр «Show» будет удалён при следующем обновлении конструктора,
просьба его не использовать.
пиксели для видео.
Параметр «Show» будет удалён при следующем обновлении конструктора,
просьба его не использовать.

VPaid events
AdImpression – показатель, который отслеживает количество раз, которое реклама была показана.
В том числе повторно одному и тому же человеку.
AdClickThru – отслеживает суммарное количество переходов с видеорекламы.
AdInteraction – отслеживает количество всех действий пользователя во время просмотра креатива:
тапы, клики и наведения мыши.
AdVideoStart – отслеживает количество раз, которое видео запустилось на странице пользователя.
Квартиль видео – отслеживает процент просмотра видео. Выделяется 4 показателя:
AdVideoFirstQuartile – процент просмотра первой четверти видеоролика (25%).
AdVideoMidpoint – процент просмотра половины видеоролика (50%).
AdVideoThirdQuartile – процент просмотра трех четвертей видеоролика (75%).
AdVideoComplete – просмотр видео до конца (100%).
AdViewable – отслеживает только те показы, которые определены как видимые. Видимыми считаются те
объявления, 50% площади которых находятся в поле зрения пользователя в течение двух секунд или дольше.
В том числе повторно одному и тому же человеку.
AdClickThru – отслеживает суммарное количество переходов с видеорекламы.
AdInteraction – отслеживает количество всех действий пользователя во время просмотра креатива:
тапы, клики и наведения мыши.
AdVideoStart – отслеживает количество раз, которое видео запустилось на странице пользователя.
Квартиль видео – отслеживает процент просмотра видео. Выделяется 4 показателя:
AdVideoFirstQuartile – процент просмотра первой четверти видеоролика (25%).
AdVideoMidpoint – процент просмотра половины видеоролика (50%).
AdVideoThirdQuartile – процент просмотра трех четвертей видеоролика (75%).
AdVideoComplete – просмотр видео до конца (100%).
AdViewable – отслеживает только те показы, которые определены как видимые. Видимыми считаются те
объявления, 50% площади которых находятся в поле зрения пользователя в течение двух секунд или дольше.
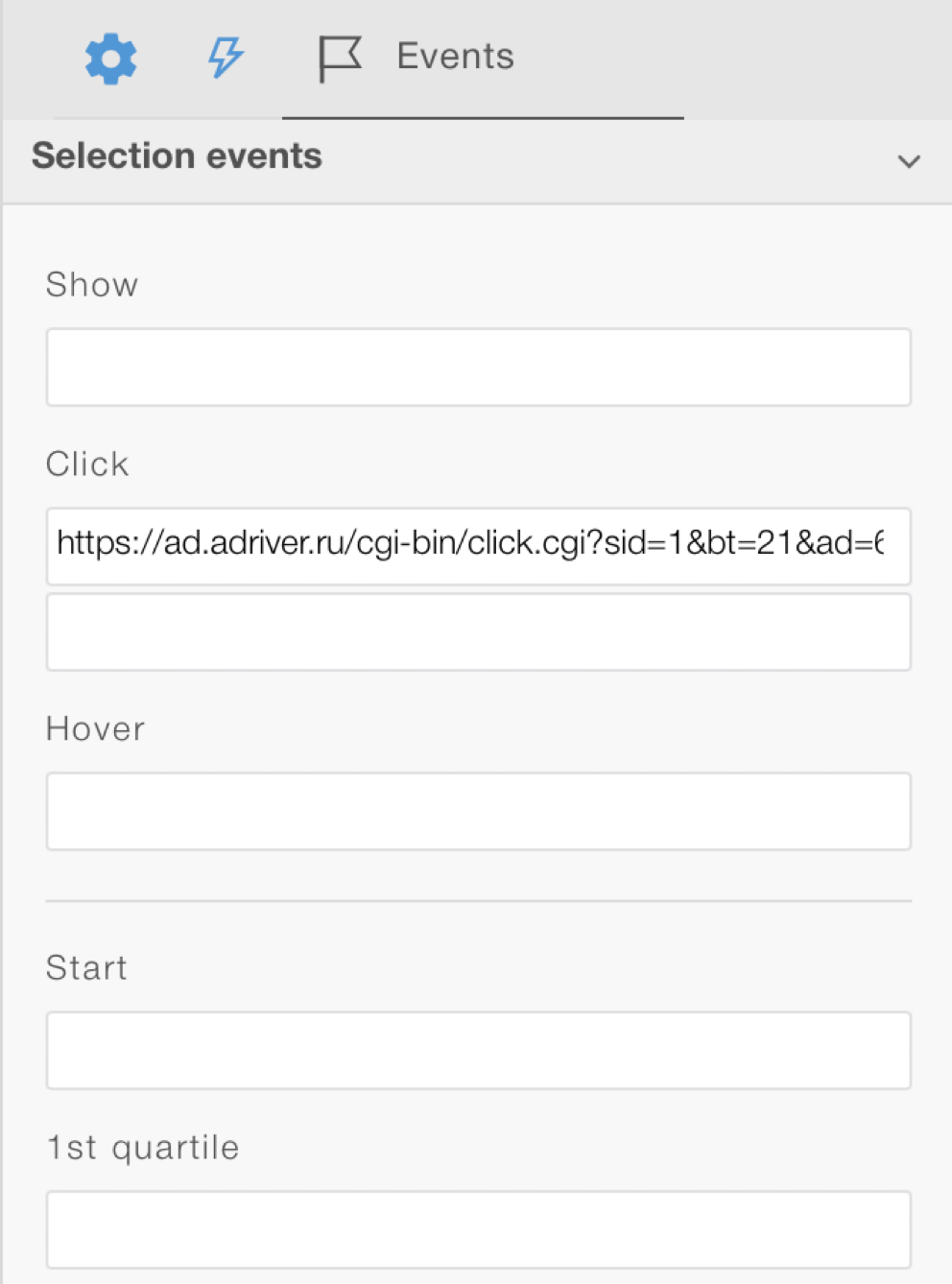
Selection Events
Show – показатель, который позволяет отслеживать количество показов элемента видеорекламы.
Click – показатель, который позволяет отслеживать количество нажатий на элемент видеорекламы.
Hover – показатель, который позволяет отслеживать количество наведений на элемент видеорекламы.
Start – показатель, который позволяет отслеживать количество раз, которое сцена запустилась на странице пользователя.
1st quartile – процент просмотра первой четверти сцены/видео (25%).
2nd quartile – процент просмотра половины сцены/видео (50%).
3rd quartile – процент просмотра трех четвертей сцены/видео (75%).
4th quartile – процент просмотра видео до конца (100%).
Click – показатель, который позволяет отслеживать количество нажатий на элемент видеорекламы.
Hover – показатель, который позволяет отслеживать количество наведений на элемент видеорекламы.
Start – показатель, который позволяет отслеживать количество раз, которое сцена запустилась на странице пользователя.
1st quartile – процент просмотра первой четверти сцены/видео (25%).
2nd quartile – процент просмотра половины сцены/видео (50%).
3rd quartile – процент просмотра трех четвертей сцены/видео (75%).
4th quartile – процент просмотра видео до конца (100%).


